
Возможности:
• Плавный "выезд"
• Авто определение больших фотографий
• Множество разнообразных кодов, для разных случаев
• BB-Code и HTML коды для вставки
Code
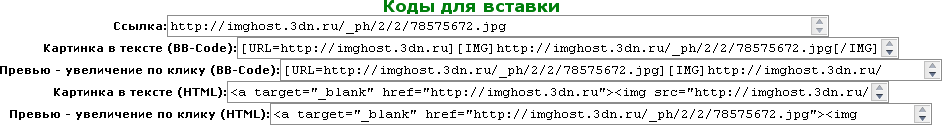
<center><a onclick="$('#1').slideToggle('slow');" href="javascript://"><H2>Коды для вставки</H2></a>
<div id="1" style="display: none"><STRONG>Ссылка:</STRONG><TEXTAREA onclick="select(this)" name="textarea2" cols="80" rows="1" readonly>$PHOTO_URL$</TEXTAREA><br><STRONG>Картинка в тексте (BB-Code):</STRONG><TEXTAREA onclick="select(this)" name="textarea2" cols="80" rows="1" readonly>[URL=http://ваш сайт][IMG]$PHOTO_URL$[/IMG][/URL]</TEXTAREA><br><STRONG>Превью - увеличение по клику (BB-Code):</STRONG><TEXTAREA onclick="select(this)" name="textarea2" cols="80" rows="1" readonly>[url=$PHOTO_URL$][IMG]$THUMBNAIL_URL$[/IMG][/url]</TEXTAREA><?if($FULL_PHOTO_URL$)?><br><STRONG>Превью - увеличение по клику до реального размера (BB-Code):</STRONG><TEXTAREA onclick="select(this)" name="textarea2" cols="80" rows="1" readonly>[url=$FULL_PHOTO_DIRECT_URL$][IMG]$THUMBNAIL_URL$[/IMG][/url]</TEXTAREA><?endif?><br><STRONG>Картинка в тексте (HTML):</STRONG><TEXTAREA onclick="select(this)" name="textarea2" cols="80" rows="1" readonly><a target="_blank" href="http://ваш сайт"><img src="$PHOTO_URL$" ></a></TEXTAREA><br><STRONG>Превью - увеличение по клику (HTML):</STRONG><TEXTAREA onclick="select(this)" name="textarea2" cols="80" rows="1" readonly><a target="_blank" href="$PHOTO_URL$"><img src="$THUMBNAIL_URL$" ></a></TEXTAREA><?if($FULL_PHOTO_URL$)?><br><STRONG>Превью - увеличение по клику до реального размера (HTML):</STRONG><TEXTAREA onclick="select(this)" name="textarea2" cols="80" rows="1" readonly><a target="_blank" href="$FULL_PHOTO_DIRECT_URL$"><img src="$THUMBNAIL_URL$" ></a></TEXTAREA><?endif?>
</div><br>
</center>
Куда вставлять: в любое место, но желательно после
Code
<?if($FULL_PHOTO_URL$)?><tr><td align="center" colspan="2"><a href="$FULL_PHOTO_URL$" target="_blank"><!--<s5227>-->Просмотреть фотографию в реальном размере<!--</s>--></a></td></tr><?endif?>

